自Behance悄无声息地创立以来,个人作品(案例研究)获得了长足的发展。现在,如果你想获得专业同行的认可,单凭几个浏览器截图和一段介绍语是远远不够了。在过去几年,我们见证了很多非常优秀的案例研究,甚至可以说这些案例研究自身就可堪称艺术作品。
下面我就为大家列出网页设计/UI设计,也就是我的专业领域内本人最喜欢的前20名,以供鉴赏。
Arkadiusz P"0" alt="" src="/UploadFiles/2021-04-16/201412230940164.jpg">
来自Alexey Masalov的The New Heroes & Pioneers采用极简主义观感呈现,作品显眼出色,朴素而美妙。Alexey作品集中的所有作品都值得花时间欣赏一下。
来自Filip Slová"0" alt="" src="/UploadFiles/2021-04-16/201412230940166.jpg">
Nguyen Le的Influencers Designers & their heroes中既有精美的图形、华丽的照片还有完美的配色。这个可以说是我近期最喜欢的web设计案例研究之一。Nguyen的作品集中只有单幅的作品,希望以后有机会鉴赏其他类型!
Jacob Mattesen Hansen&Ozair Nazir的Noma Atmosphere中充满着情绪、美感和风格。这幅作品配得上它的称号。随着你鼠标的滚动,几乎能真切体验到徜徉于艺术画廊的感觉。
来自Julián Pascual的Laziness PSD主题简单明了,但作品中的所有元素都充满美感——其字体尤其引人入胜,与图像相得益彰。
Denys Nevozhai带来的BMW汽车仪表盘设计以美妙的方式表现出了坐在新入手奢华汽车仪表盘后的悦人感觉。整个作品从始至终引人入胜。
Mike的Rucea网站设计第一部分是来自这位天才设计师的绝妙作品。从这幅作品中可以看出为什么Mike的作品集有着如此众多的粉丝和追随者。
Erik Herrström & Rasmus Wangelin的Sochi Gear Up For Gold中包含了平滑而显眼的图形,并通过动画效果给本身就令人难忘的作品添加了又一层深度。
João Paulo Teixeira的UFC新视觉概念采用了自信、强烈而突出的设计风格,完美地体现出了主题和图片。这是一幅具有绝佳结合力的作品。
Agency Dominion的B Yoga网站层次丰富、大胆、与众不同,相当出彩。这是整体呈现与原创设计紧密相绕从而吸引眼球的又一绝佳范例。作品的颜色搭配尤其出彩。
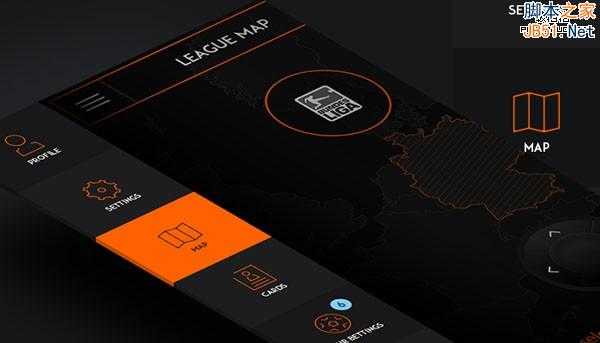
Karol Kos创作的Betit Mobile App Football颜色深沉,充满情绪和平滑感。其产品概念和UI对细节的表现如此明确而尖锐,让人忍不住想下载这款应用一度阵容。
Serge Mistyukevych的Discovery Channel Ipad聪明地使用浏览器和设备截图层叠在不显眼的黑色背景上,呈现出了一种圆润而华丽的感觉。
Vadim Sherbakov带来的Rosbri Decoration Studio采用了柔和的配色和字体,给整个作品打造出了优美的感觉氛围。Vadim作品集中的所有作品都有着美妙的外观和感觉。
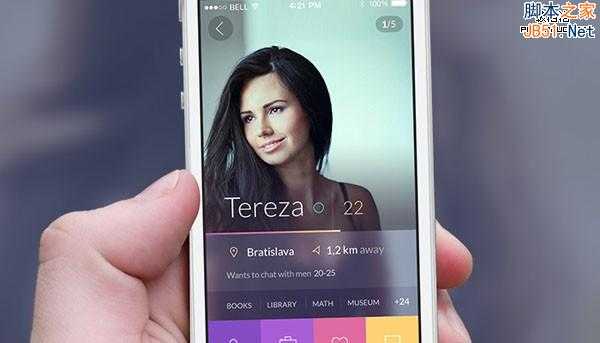
Jakub Antalík的Badoo concept大胆而简约,其呈现时采用了动画效果,用“优秀”来形容简直有些词不达意。
Degordian、Mario Šestak、Marko Cvijeti"0" alt="" src="/UploadFiles/2021-04-16/2014122309410217.jpg">
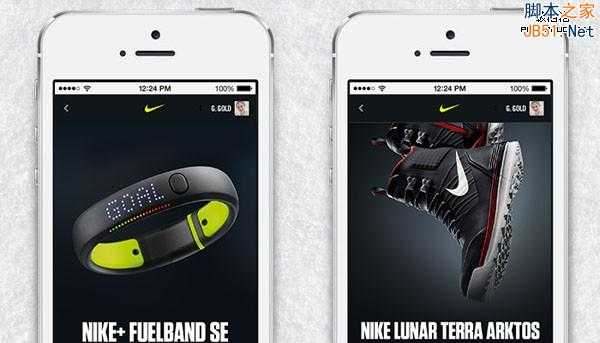
来自Dima Shvedun的Spleat iPhone App干净、精准而高雅。这是我所见过的使用多角度设备截图的最佳范例。Dima的所有作品都非常大胆、干净、简约。
Ayman Shaltoni的Instagram 新设计理念让Instragram的粉丝眼前一亮。我个人非常喜爱Ayman对界面的处理。整个界面以图片为主,呈现效果非常完美。
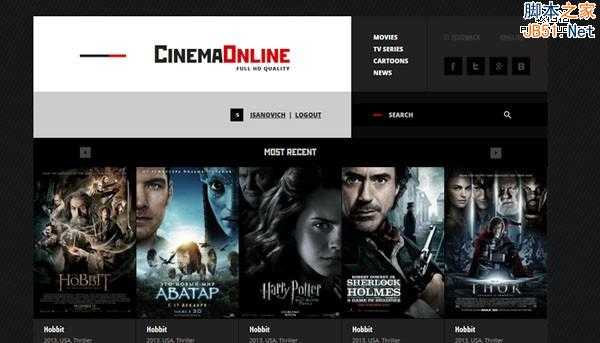
Ruslan Aliev的Cinema Online是在设计中应用黄金比例网格的一个突出示例。以动画效果呈现的图示突出了整体框架的各个组成部分,让这幅作品达到了“优秀”的高度。
Garth Sykes & Matt Weston带来的猩球崛起:黎明之战网站是这篇文章的压轴大戏。整体作品中蕴含了数不清的细节,完美的图形和恰到好处的动画效果使其引人入胜。这个案例研究因为嵌入动画比较多,所以加载时间可能略长,不过好饭不怕晚嘛。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]