黑松山资源网 Design By www.paidiu.com
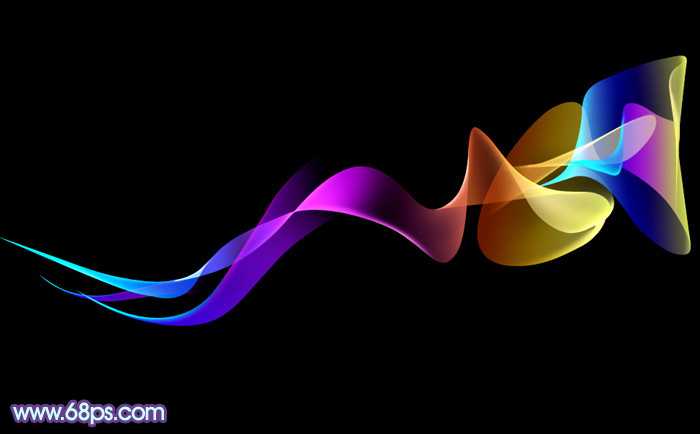
最终效果

1、新建一个壁纸大小的文档,这里设置的是1024 * 768像素,背景填充黑色,如下图。

<图1>
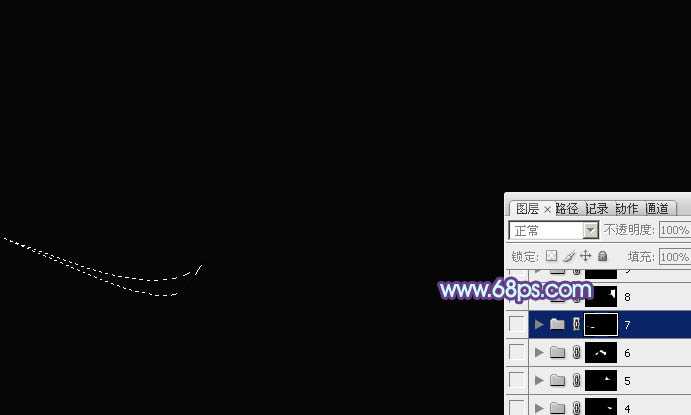
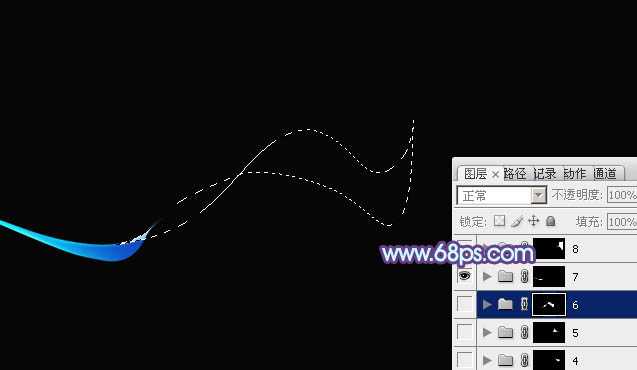
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。

<图2>
3、在组里新建一个图层填充蓝色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。

<图4>
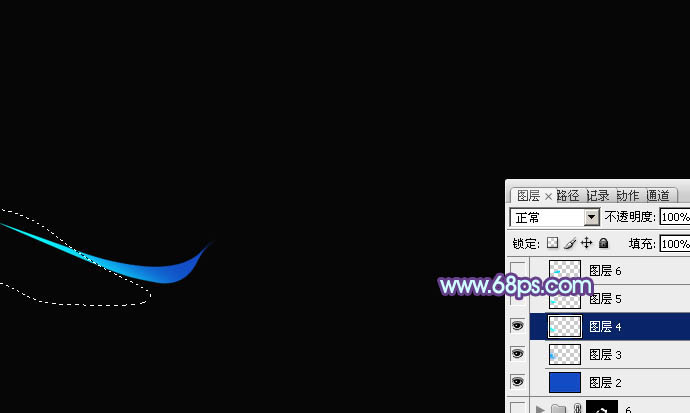
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。

<图5>
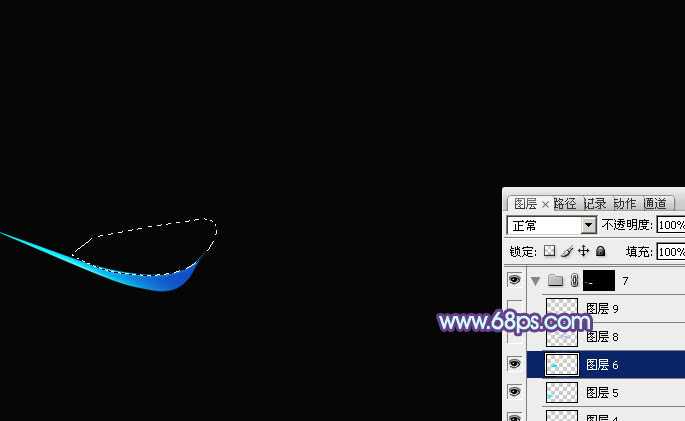
6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。

<图6>
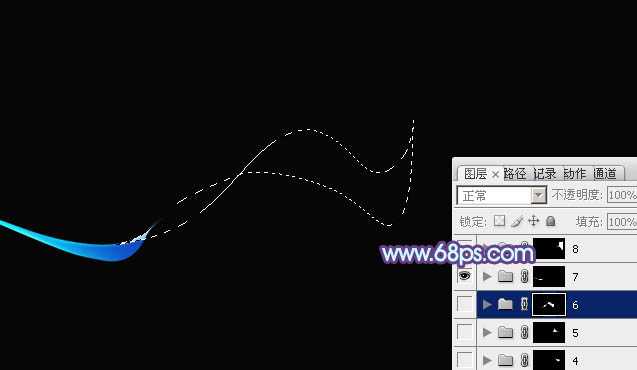
7、新建一个图层,同上的方法制作右侧的高光区域,如下图。

<图7>
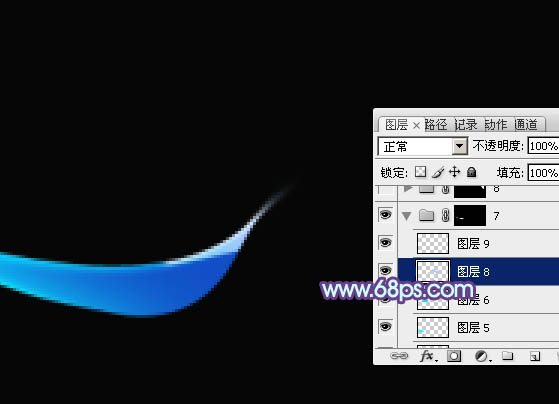
8、在当前组下面新建一个图层,用钢笔勾出下图所示的选区,给组添加蒙版,如下图。

<图8>
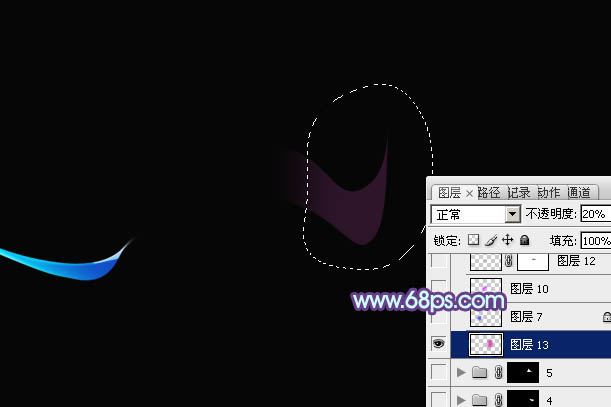
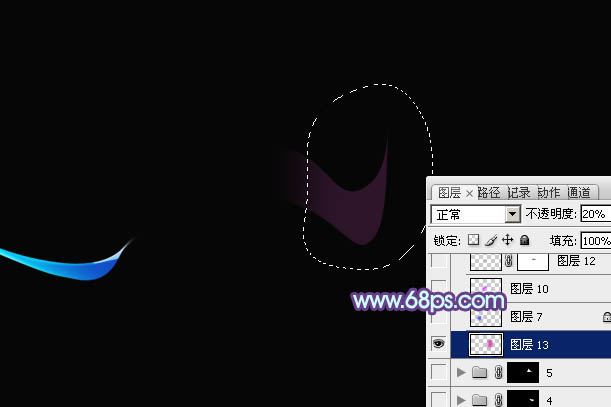
9、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色,不透明度改为:20%。

<图9>
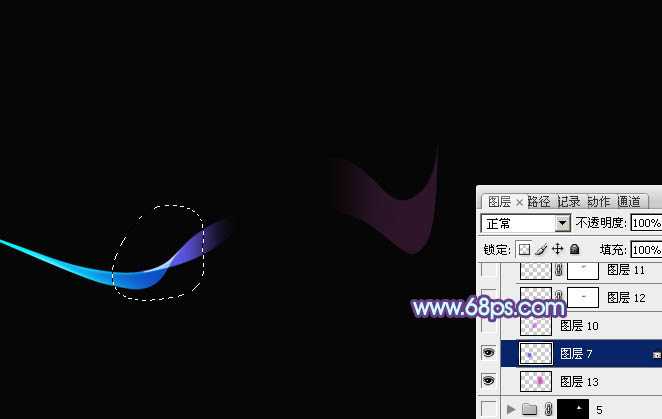
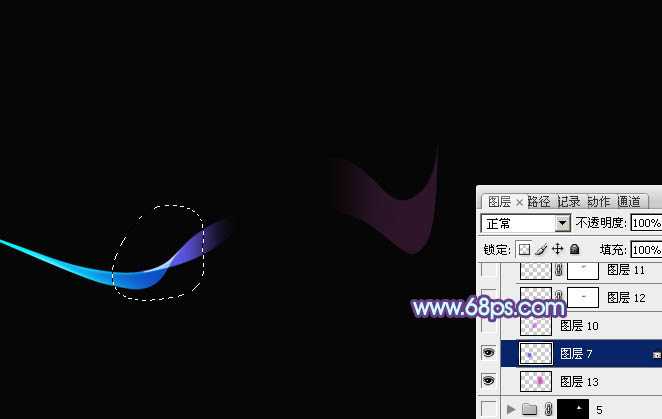
10、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化10个像素后填充蓝色。

<图10>
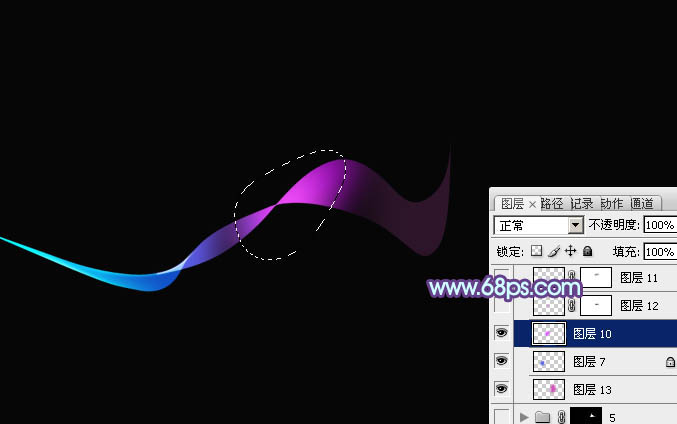
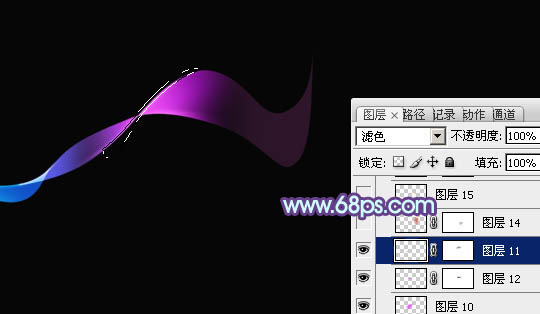
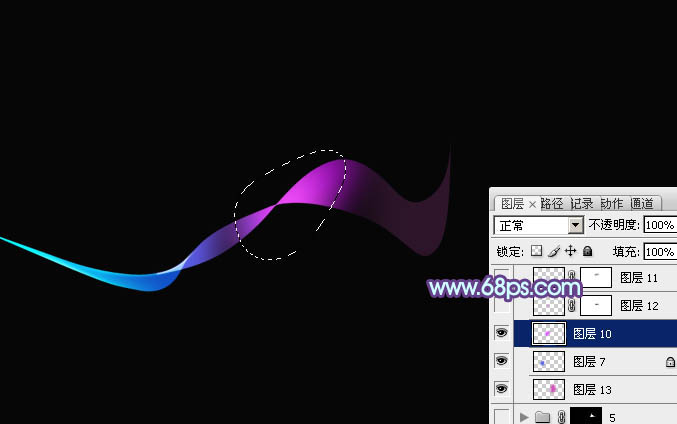
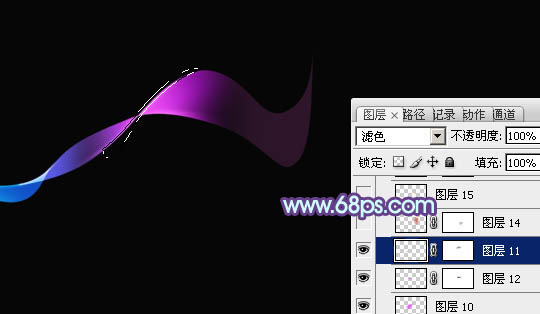
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化15个像素后填充紫色。

<图11>
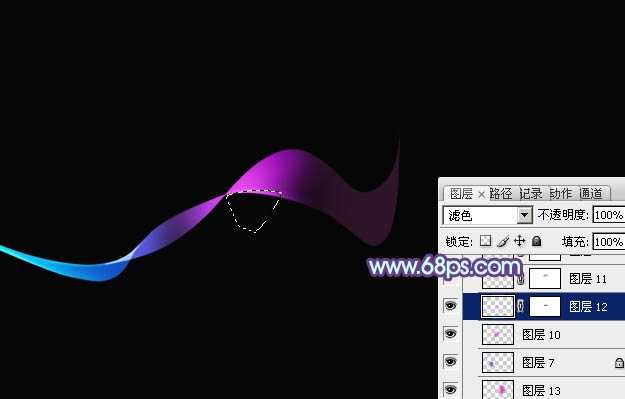
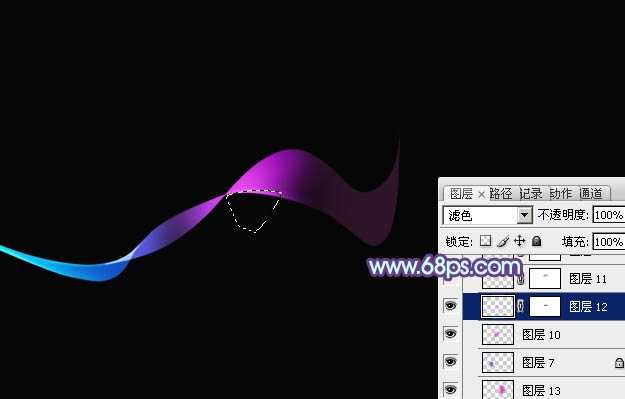
12、新建一个图层,用钢笔勾出底部边缘高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图12>
13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图13>
上一页12 下一页 阅读全文

1、新建一个壁纸大小的文档,这里设置的是1024 * 768像素,背景填充黑色,如下图。

<图1>
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。

<图2>
3、在组里新建一个图层填充蓝色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。

<图4>
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。

<图5>
6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。

<图6>
7、新建一个图层,同上的方法制作右侧的高光区域,如下图。

<图7>
8、在当前组下面新建一个图层,用钢笔勾出下图所示的选区,给组添加蒙版,如下图。

<图8>
9、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色,不透明度改为:20%。

<图9>
10、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化10个像素后填充蓝色。

<图10>
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化15个像素后填充紫色。

<图11>
12、新建一个图层,用钢笔勾出底部边缘高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图12>
13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图13>
上一页12 下一页 阅读全文
黑松山资源网 Design By www.paidiu.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
黑松山资源网 Design By www.paidiu.com
暂无评论...
更新日志
2024年10月07日
2024年10月07日
- 群星《前途海量 电影原声专辑》[FLAC/分轨][227.78MB]
- 张信哲.1992-知道新曲与精丫巨石】【WAV+CUE】
- 王翠玲.1995-ANGEL【新艺宝】【WAV+CUE】
- 景冈山.1996-我的眼里只有你【大地唱片】【WAV+CUE】
- 群星《八戒 电影原声带》[320K/MP3][188.97MB]
- 群星《我的阿勒泰 影视原声带》[320K/MP3][139.47MB]
- 纪钧瀚《胎教古典音乐 钢琴与大提琴的沉浸时光》[320K/MP3][148.91MB]
- 刘雅丽.2001-丽花皇后·EMI精选王【EMI百代】【FLAC分轨】
- 齐秦.1994-黄金十年1981-1990CHINA.TOUR.LIVE精丫上华】【WAV+CUE】
- 群星.2008-本色·百代音乐人创作专辑【EMI百代】【WAV+CUE】
- 群星.2001-同步过冬AVCD【环球】【WAV+CUE】
- 群星.2020-同步过冬2020冀待晴空【环球】【WAV+CUE】
- 沈雁.1986-四季(2012梦田复刻版)【白云唱片】【WAV+CUE】
- 纪钧瀚《胎教古典音乐 钢琴与大提琴的沉浸时光》[FLAC/分轨][257.88MB]
- 《国语老歌 怀旧篇 3CD》[WAV/分轨][1.6GB]
