今天为大家推荐一个进阶版脚本,教同学们把Gif动效图嵌入到手机模板上,高大上的效果实操起来非常简单,喜欢的朋友一起来学习吧。
很多设计师可以做出动效Gif,但不知道如何嵌入到模版里如下图这样展示:
昨天有个设计妹子问我这个问题,既然是妹子那我就花五分钟教你嵌入Gif到模板。
1. 首先利用Hype 或者Pixate做出一张动态的Gif 图如下:
(注:AE 可以保存成.Mp4 ,Pixate 可以录屏,Hype可以直接转换成Gif,视频格式可以通过软件或Photoshop转换成Gif ,总之就是做出你想要的动效Gif)
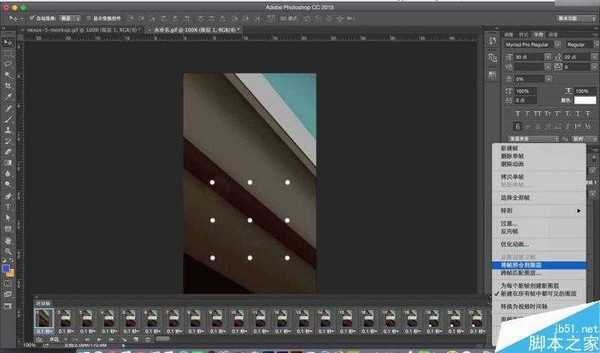
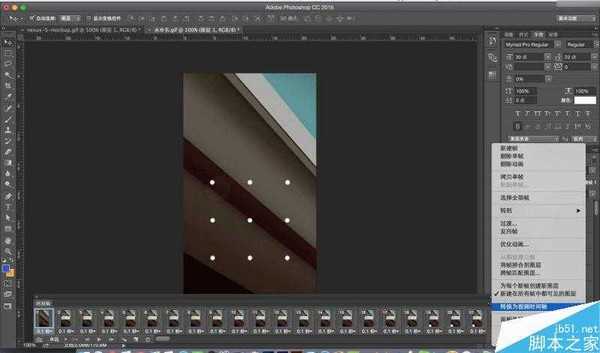
2. 用Photoshop打开Gif 图片,窗口-时间轴面板,单击选择将帧拼合到图层,这样就把所有的帧转换为了图层:
3. 继续单击转换为视频时间轴(注:视频时间轴才可以一个图层进行动画)
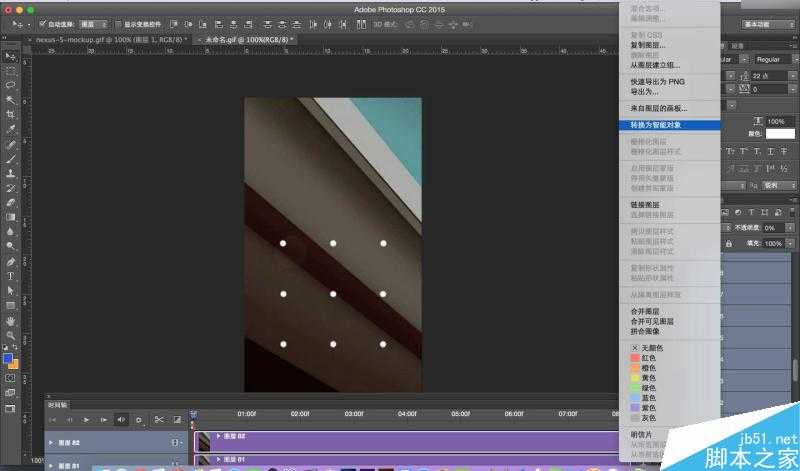
4. 选择图层面板中所有图层右键转换为智能对象:
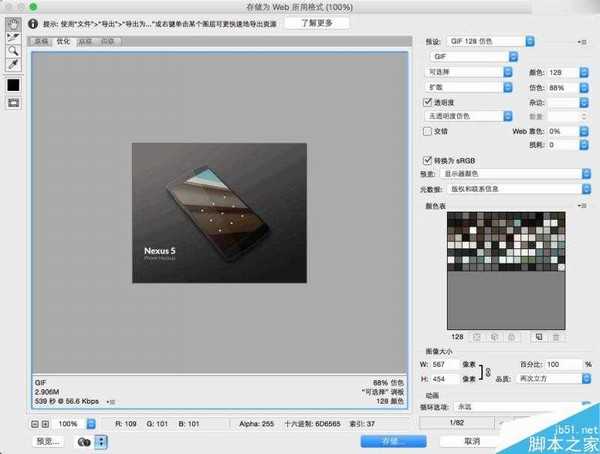
5. 将智能对象拖到事先准备好的模板里面,通过嵌套的智能对象放入手机模板或者通过Command+T改变透视关系,然后创建视频时间轴,播放看一下效果。最后保存web所用格式。(注:保存web格式时可以通过右下角的百分比调整文件大小。)
6. 看一下整体效果:
7. 以上动效是用Pixate制作的,源文件下载:http://pan.baidu.com/s/1dD2U1ix
教程结束,以上就是Photoshop把Gif动效图嵌入到手机模版方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 许巍《许巍精选专辑》[FLAC/分轨][1.9GB]
- 群星.2024-繁花电视剧原声带3CD【环球】【WAV+CUE】
- 江希文.1994-伝说少女(饿狼伝说动画原声大碟)【嘉音】【WAV+CUE】
- 洪荣宏.2010-上爱的人【华特】【WAV+CUE】
- 《大牌国语情歌 经典再现 深情对唱 2CD》[WAV/分轨][900MB]
- 《陈百强粉红色的一生精选 3CD》[FLAC/分轨][1.2GB]
- 《丁当 20首重量级歌曲 Fu Good 下一站天后 2CD》[WAV/分轨][650MB]
- 歌莉雅.2012-My.Voice.Story【环星】【FLAC分轨】
- 群星.1993-一曲成名·青春无悔【飞碟】【WAV+CUE】
- 刘德华.2000-爱无知(金装版)【NEWMELODY】【WAV+CUE】
- 许巍《时光漫步》1CD[FLAC/分轨][804.3MB]
- 群星《2024第一季度百度歌曲排行抖音榜top100》1CD[FLAC/分轨][2.3GB]
- 张柏芝《全新经验》[FLAC/分轨][450MB]
- 唐朝.2008-浪漫骑士【音乐家】【WAV+CUE】
- 张芸京.2016-失败的高歌【泡耳音乐】【WAV+CUE】