
第1步、新建一个500px * 50px 的文件
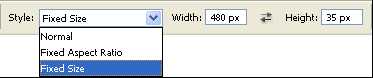
第2步、使用矩形选框工具将样式设置为固定长宽比,宽度设为480px高度设为35px,在当前画布内绘制选区
第3步、转到选择>修改>平滑命令,将取样半径设置为3,再新建一个图层将图层填充为任何你想要的颜色都可以
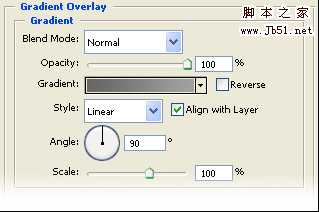
第4步应用图层样式
设置如下:渐变叠加颜色: #949494 到 #d2d2d2
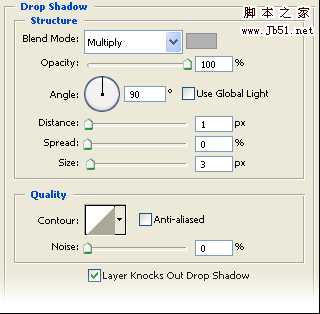
投影:#b1b1b1
第5步添加一些文字,颜色#383838 字体为Myriad Pro 点击下载photoshop字体 大小为 14pt
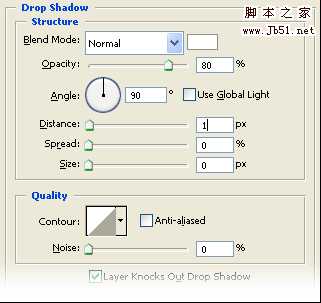
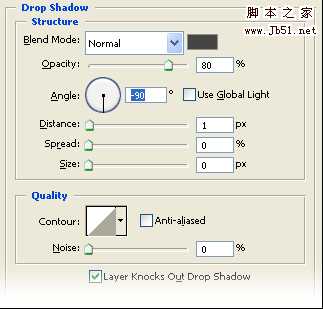
第6步应用投影效果,设置如下图所示:(注这里的混合模式改为了正常)
第7步你的导航条现在应该看起来像这个样子
第8步接下来就来给每个链接添加边框
第9步新建一个图层选择铅笔工具,从导航条的顶部到底部绘制两条线间隔1px的线条,如下图所示使用白色。
第10步把这个图层的混合模式改为柔光和不透明度降到20%。
第11步创建一个新层绘制另一条1px线条颜色#808080摆放在两条白线之间
第12步保持这个图层的混合模式为正常把它的不透明度降到35%
第13步复制这两个图层,把他们(线条)摆放在每个链接之间如下图
第14步现在让我们制作翻转效果,在两个线条边框之间做选区如图所示
第15步新建图层,把选区填充为任何想要的颜色。然后转到图层样式应用渐变:颜色#666666到#a1a1a1
第16步把按钮上字体的颜色改为白色应用投影效果颜色为 #454545
第17步这样子你的苹果导航栏就完成了,完成后应该像这个样子。
就这样photoshop教程完成了,大家有看到好的photoshop国外教程可以推荐我们翻译哦,这个教程的话只是教大家做一个苹果风格的效果,要想在网页上实现这种效果还需要设置css样式,附苹果官网的导航条图,有兴趣的朋友可以研究下。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 王者荣耀:对抗路难度排行,花木兰最能秀
- 群星《新说唱2024 第3期 (下)》[FLAC/分轨][89.04MB]
- 群星《歌手2024 第2期》[320K/MP3][95.59MB]
- 群星《歌手2024 第2期》[FLAC/分轨][260.73MB]
- 《原神》5.0基尼奇一图流养成攻略 基尼奇怎么培养
- 5.1版本up池角色一览,新版本角色卡池
- 5.1版本新任务介绍,V5.1新任务有哪些?
- 梁朝伟.2000-GREATEST.HITS.2CD【BMG】【WAV+CUE】
- 郑智鸿.2024-迷途之外【黑籁音乐】【FLAC分轨】
- 陈百强.1986-凝望(2024环球MQA-UHQCD限量版)【环球】【WAV+CUE】
- 重构阿塔提斯官网上线 开启科幻竞技对战狂潮
- 怎么升级dnf手游异界装备 dnf手游异界装备升级攻略介绍
- dnf手游决斗币怎么兑换 dnf手游决斗币兑换优先级介绍
- 三国杀OL新武将「谋」孙坚热血登场 限时活动火热进行
- dnf手游决斗币在哪获得 dnf手游快速获取决斗币方法介绍