黑松山资源网 Design By www.paidiu.com
网站:aHR0cHM6Ly90dWlndWFuZy5zaGl4aXNlbmcuY29tLw==
思路:分析精灵图—>查找定位样式—>分析定位样式规律—>分析代码—>构建替换字典—>敲代码

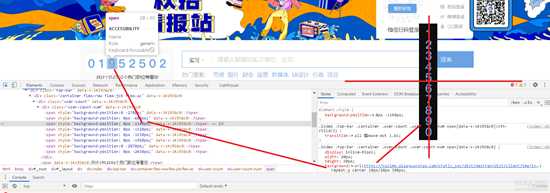
1.png
图一
我们尝试将定位值修改为0看看是多少,修改之后便可知道定位值为0的图片显示为1

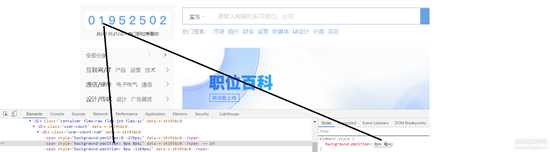
2.png
图二
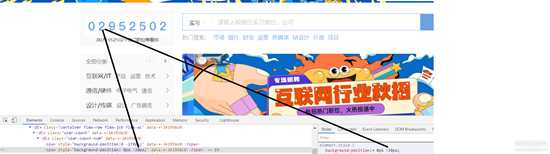
再尝试把图片调试显示为二,便可知道图片一和二的值差为-30,再把图片的值修改为三就能看出真实定位值为-30.或者30

3.png
图三

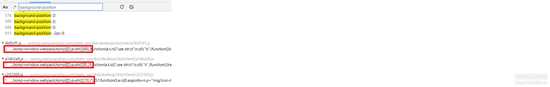
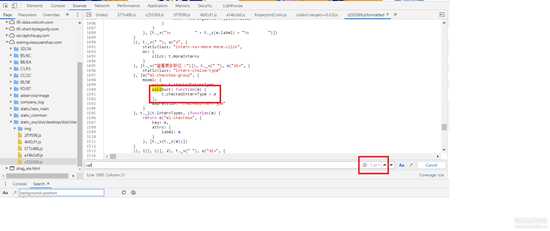
4.png
图四

5.png
发现有三个webpackJsonp文件,webpack必定有个模块加载器,我们可以在几个文件里面搜索关键词call或者apply
但是搜索之后发现有些文件不仅搜不出有的文件搜出来了也不是我们想要的。

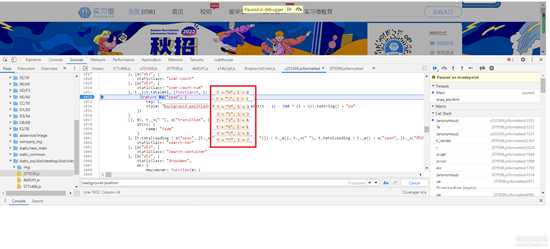
6.png
那便继续从这些文件里面搜索background-position,毕竟混淆定位值才是我们想要拿的值。

7.png
图七
可以看到里面有个background-position,并且下面有个热门职位数量加载中..,目测这是个关键位置。
因为源代码里面也有个热门职位数量加载中..,并且还有各个定位值的静态文本

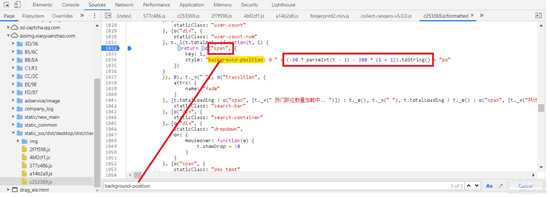
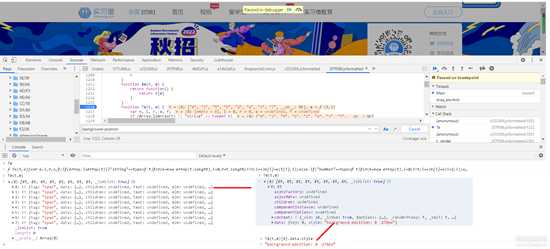
8.png
图八
便可以知道网页上的代码都是从这里动态渲染的
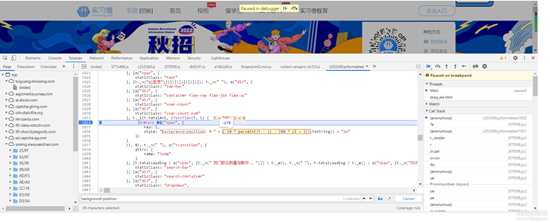
打上断点刷新代码断了下来,我们可以看到选中(-30 * parseInt(t - 1) - 300 * (i + 1))之后混淆定位值出现了,是-270,这个值与参数t=’0‘和i=0都有关

9.png
但是我们怎么找到关键参数t和i呢,每次放开断点之后,t和i都会产生变化
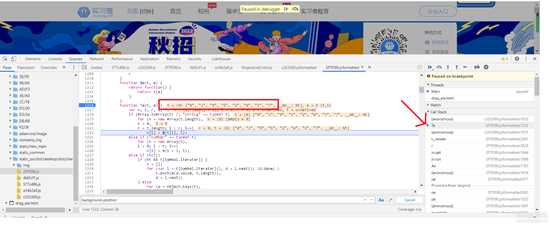
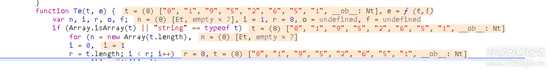
回溯函数Te发现了t值是一个值会变化的数组

10.png
下了断点之后可以在控制台调试一下Te,看看能不能找到t值从哪里来的。可以看出Te函数可以直接调出八个定位的样式值,也可以获取到我们之前所需要的t值

11.png
十一
回去调试一下看看t值是不是一样的。通过下面图可得t值是一样的

12.png
十二
重新刷新一下网页获取t值,可以发现t值是可变的,那肯定是通过XHR响应的

13.png
抓包调到XHR抓到一个有时间戳的包查看值跟刚刚刷新的值是一样的

14.png
十四
现在t值有了,i是for循环产生的,便可以通过(-30 * parseInt(t - 1) - 300 * (i + 1))获取到混淆的定位值
4.构建替换字典
首先我们通过调试知道
30是0
60是9
90是8
120是7
150是6
180是5
210是4
240是3
270是2
300是1
0是1
-30是2
-60是3
-90是4
-120是5
-150是6
-180是7
-210是8
-240是9
-270是0
就可以构建字典,找出网站定位(会随机改变的,有正有负数)与图片定位(固定的)的关系
把值分列出来找对应关系
-270 ———0
-600 ———1
-1140 ———9
-1320 ———5
-1470 ———0
-1920 ———5
-2160 ———3
-2640 ———9
我们便可以通过上面推出下面(值已经通过xhr更新了),300是一个循环,同时通过(-30 * parseInt(t - 1) - 300 * (i + 1))推出和上面的值逆向推出下面的方式
300x1-270————————30——————0
300x2-600————————0——————1
300x3-1140———————— -240——————9
300x4-1320———————— -120——————5
300x5-1470———————— 30——————0
300x6-1920———————— -120——————5
300x7-2280———————— -180——————7
300x8-2400———————— 0——————1
真实定位值都有了,便可以敲代码了
5.敲代码
[Python] 纯文本查看 复制代码
import reimport requests# import execjsimport jsonimport time,math#获取时间戳 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾ts = time.time()millis = int(round(time.time() * 1000))# 获取t值 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾url="https://tuiguang.shixiseng.com/proxy-prefix/new-intern-api-host/api/interns/v3.0/interns/intern_total?build_time="+str(millis)html1 = requests.get(url)re2 = re.compile('{"code":100,"msg":{"total":(.*?)}}')re2 = re2.findall(html1.text)# 构建字典 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾zd={ '30':'0', '60':'9', '90':'8', '120':'7', '150':'6', '180':'5', '210':'4', '240':'3', '270':'2', '300':'1', '0':'1', '-30':'2', '-60':'3', '-90':'4', '-120':'5', '-150':'6', '-180':'7', '-210':'8', '-240':'9', '-270':'0'}#字典替换并且下载 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾for i in range(0,7): try: re3 = re.compile('\d') re3 = re3.findall(re2[0]) t = re3[i] jg = str(300 * (i + 2) + (-30 * (int(t) - 1) - 300 * (i + 2))) with open('实习僧1' + '.txt', mode="a", encoding='utf-8')as f: f.write(jg.replace(jg, zd[jg])) except: break
5.作者有话说
其实有心人都已经看出那个有时间戳的url里面的值就是我们所需要的值,根本就不需要什么字体反反爬,但是我觉得吧这个应该属于这个网站的bug,不然他这雪碧图反爬就摆着好看啊。而我们这篇文章就是关于雪碧图字体反爬的。就算看到了我们也要假装没有看到,然后把雪碧图字体反爬好好练一遍。其实,鼠鼠也是写文章的时候才发现的,真的是栓Q。
黑松山资源网 Design By www.paidiu.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
黑松山资源网 Design By www.paidiu.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年12月23日
2025年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
