黑松山资源网 Design By www.paidiu.com
好久没有写博文了,正好今天一个任务需求的修改,遇到了一个小小的问题(或者你已经遇到了),在这里分享一下(虽然写的时候,因为工作的原因,心情很不爽,但还是打算坚持一下)。
- 样式
复制代码代码如下:
#demo{position:relative;width:300px;border:1px solid #090;}#demo div{position:absolute;width:200px;height:100%;background-color:#f00;}
结构
复制代码代码如下:
<div id=”demo”>
<div>position:absolute</div>
</div>
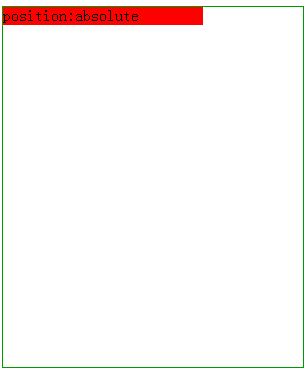
在firefox、chrome、ie7+、opera中,#demo里面div的高度始终与#demo的高度一至,而ie6中则不会。请看下面的截图:
- 给#demo添加样式
复制代码代码如下:
_height:500px;
在ie6中看看div的高度。
可见,当我们不设置父级元素的高度时,里面100%高度的div在ie6中计算出了问题。如果我们给父级设置个高度,100%高度的div的高度则会与#demo设置的高度相同。
OK,完美解决。(不过我自己的需求是父级不能定高,fuck之,最后调整了结构解决了,因为现在是还没上线的东西,所以不能用实际的例子,见谅。)
PS:最近喜欢上了使用gvim来写代码,感觉还不错。
黑松山资源网 Design By www.paidiu.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
黑松山资源网 Design By www.paidiu.com
暂无评论...
更新日志
2025年04月21日
2025年04月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]