黑松山资源网 Design By www.paidiu.com
我理解的优点为:一是程序结构清晰易读,不会眼花缭乱而影响发挥;二是最大化利用了空间,单屏内能显示更多定义,提高了开发效率,敲回车和空格肯定是空格更方便。
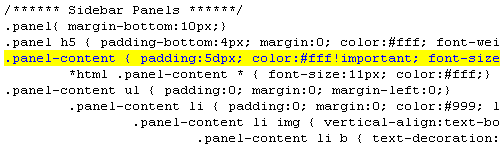
这个CSS书写格式是我自创的,常有朋友提出异议,这里做个简单总结:
-
分类,一个模块或者同类功能定义为一类定义,每类定义之间用段落隔开;
分级,每类定义中的每个定义语句,根据结构或语意级别使用Tab缩进纵向对齐;
分断,每个定义内的每个属性定义之间,用“分号 空格”隔开,注意定义语句与分号间无空格,“{}”内前有空格而后无空格;
连排,每个定义不换行,一直横排。某些编辑器会自动换行,但无大影响,毕竟定义语句很长的是少数;

我理解的优点为:一是程序结构清晰易读,不会眼花缭乱而影响发挥;二是最大化利用了空间,单屏内能显示更多定义,提高了开发效率,敲回车和空格肯定是空格更方便。当然,如果需要做的更好,还得加上合理的注释。
有人质疑这么书写可能会造成太挤密,从而导致横排阅读困难。这种弊端是显而易见的,但实际应用中,大面积复杂语句堆在一起的情况,与CSS定义精髓相冲突。也就是说,只要优化做到家,这种状况会很少。
另外使用某些编辑器也能避免这些问题,比如UltraEdit有一个横排操作区域提示,用来代替记事本快速编辑时很有效。

仁者见仁智者见智的问题,这和自己习惯的开发环境有很大关系。个人愚见,仅供参考。
上一页12 下一页 阅读全文
黑松山资源网 Design By www.paidiu.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
黑松山资源网 Design By www.paidiu.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年04月12日
2025年04月12日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
