黑松山资源网 Design By www.paidiu.com
5月20日,微软正式提供了Windows XP下可用的雅黑字体下载,雅黑字体是一款近乎完美的字体,解决了宋体小文字无法辩认的问题,特别是对于液晶显示器(LCD),在开启ClearType效果之后,你就会得到一个更加完美的视觉享受。我现在已经对雅黑着迷了,回头看默认为宋体的系统,锯齿太明显了,很丑。
但是这样随之而来的问题是,雅黑会对Internet Explorer中的布局页面影响。目前我发现的问题主要存在于两个方面:
一、下划线有时变成了删除线(视觉错位,并不是真正的删除线),在有英文和中文混排的段落中,下划线会被折断,变得相当不规则。
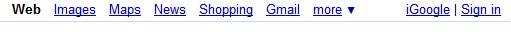
下面是google.cn首页的中文文字超级链接:

这个现象只会出现在中文字体中,英文字体不受影响:

如果有中英文混排的情况,就更加明显了:

可以看出,有中文的地方下划线都上移的,英文没有受到影响。
二、Internet Explorer中行高的变化
下面是我的博客中对一个有背景图片的超级链接的截图:

原来在宋体下正常的样式,现在在下面露出来了一块,这说明在Internet Explorer中行高增加了。但是在Firefox中并没有发生变化。
三、尝试解决
在Google.cn的截图中我们发现,右边的“登录”超级链接是正常的,这说明不是所有的中文超级链接都存在这样的问题,我仔细对照了一下他们样式上的差异,发现左面的链接比右面的“登录”多了一个样式:
vertical-align:top;
我把这个属性屏蔽掉之后一切正常。两样在第三张来自“魅族论坛”的这张截图中,我发现在虽然它没有在文字样子中出现vertical-align,但是在后面的两个小图片中有:
vertical-align:middle;
去掉这两个图片后,一切又正常了。
因此可以肯定,在中文的超级链接中使用vertical-align会出现问题(并不是每个元素都有vertical-align属性),最简单的解决方法就是,避免使用vertical-align或者valign,或者避免使用超级链接的下划线。当然这不是正确处理问题的好方法
至于在我博客中再现的这个问题,恰恰说明雅黑字体导致Internet Explorer(Firefox显示正常)中行高的增加,要解决这个问题,只需要控制得的高度就可以了,但是<a>是一个行内元素,没能设置高度,所以要配合disaply:block,然后再固定高度(不过,设置了block属性之后可能会产生自动换行,这时候你就要结合使用float等属性了)。我发现这个方法也能解决上面的问题,所以为超级链接固定高度会是比较好的方法。
额外说明:我是在Windows XP的基础上修改了默认字体,可能会因此而产生一些问题,上面我列举的两类问题我很难断定是由于雅黑字体本身引起的,还是其它不正确设置引起的。暂时没有找到Vista系统测试是否同样存在这样的问题,如果哪位有条件可以帮忙测试一下。
另外:这个问题存在于Internet Explorer的各个版本中,Firefox不受影响。
原文连接:http://www.dudo.org/article.asp?id=245
但是这样随之而来的问题是,雅黑会对Internet Explorer中的布局页面影响。目前我发现的问题主要存在于两个方面:
一、下划线有时变成了删除线(视觉错位,并不是真正的删除线),在有英文和中文混排的段落中,下划线会被折断,变得相当不规则。
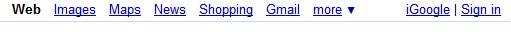
下面是google.cn首页的中文文字超级链接:

这个现象只会出现在中文字体中,英文字体不受影响:

如果有中英文混排的情况,就更加明显了:

可以看出,有中文的地方下划线都上移的,英文没有受到影响。
二、Internet Explorer中行高的变化
下面是我的博客中对一个有背景图片的超级链接的截图:

原来在宋体下正常的样式,现在在下面露出来了一块,这说明在Internet Explorer中行高增加了。但是在Firefox中并没有发生变化。
三、尝试解决
在Google.cn的截图中我们发现,右边的“登录”超级链接是正常的,这说明不是所有的中文超级链接都存在这样的问题,我仔细对照了一下他们样式上的差异,发现左面的链接比右面的“登录”多了一个样式:
vertical-align:top;
我把这个属性屏蔽掉之后一切正常。两样在第三张来自“魅族论坛”的这张截图中,我发现在虽然它没有在文字样子中出现vertical-align,但是在后面的两个小图片中有:
vertical-align:middle;
去掉这两个图片后,一切又正常了。
因此可以肯定,在中文的超级链接中使用vertical-align会出现问题(并不是每个元素都有vertical-align属性),最简单的解决方法就是,避免使用vertical-align或者valign,或者避免使用超级链接的下划线。当然这不是正确处理问题的好方法
至于在我博客中再现的这个问题,恰恰说明雅黑字体导致Internet Explorer(Firefox显示正常)中行高的增加,要解决这个问题,只需要控制得的高度就可以了,但是<a>是一个行内元素,没能设置高度,所以要配合disaply:block,然后再固定高度(不过,设置了block属性之后可能会产生自动换行,这时候你就要结合使用float等属性了)。我发现这个方法也能解决上面的问题,所以为超级链接固定高度会是比较好的方法。
额外说明:我是在Windows XP的基础上修改了默认字体,可能会因此而产生一些问题,上面我列举的两类问题我很难断定是由于雅黑字体本身引起的,还是其它不正确设置引起的。暂时没有找到Vista系统测试是否同样存在这样的问题,如果哪位有条件可以帮忙测试一下。
另外:这个问题存在于Internet Explorer的各个版本中,Firefox不受影响。
原文连接:http://www.dudo.org/article.asp?id=245
黑松山资源网 Design By www.paidiu.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
黑松山资源网 Design By www.paidiu.com
暂无评论...
更新日志
2025年12月29日
2025年12月29日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
