黑松山资源网 Design By www.paidiu.com
昨晚在看一道面试题,发现有一部分人对css样式的优先级不是特别清楚,加之之前自己也一直在总结这个知识点,今天就利用点时间把我所了解的写下来,大家共同进步...
css样式的优先级是一个庞杂的知识点,我甚至觉得它的庞杂可以与“浮动”以及“框模型”相提并论。对于本文,我思考了许久,或许可以用这么一句顺口溜来总结,即“一载二位三重要四特殊”。下面具体展开:
一、“载”
这里的“载”,是载体,即样式表。对于开发人员来说,经常涉及到的只是“载”之一,除此之外,还有两个。它们是什么呢?具体如下:
1、用户端样式表:这是浏览器默认的样式表,在遵守其规则的情况下,才有了div的原始属性是“display:block”,span是“display:inline”。
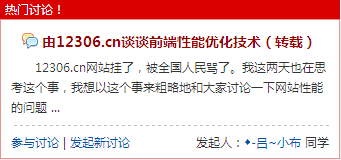
2、用户样式表:即使用浏览器的人定义的样式表。也许你不能理解,但是事实是你可以做到,具体设置方法,我以firefox为例,步骤如下:(1)菜单栏 “帮助”-->疑难排解信息-->应用基础-->打开所在文件夹-->chrome;(2)创建一个名为 userContent.css 的 CSS 文件,编辑加入所需要的样式,保存。注意名字必须叫 userContent.css,不能更改。否则无效;(3)重启firefox。我以w3cfuns首页“热门讨论”为例,对其样式进行了设置,呈现的 结果如下:

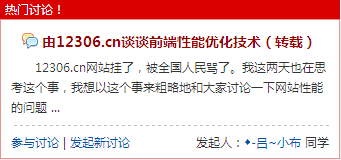
而原本的效果如下:

通过上述方面,我们是可以来自动地改变网站的呈现方式的。
3、作者样式表:这个就是我们最熟悉的了,就是开发人员所书写的样式表。而我们经常所说的样式表,其实就停留在这个层面上,因为它与我们最亲密!
二、“位”
之所以把“位”放在第二点来说,有如下的考虑:(1)“位”指代两点:样式声明的位置和样式表链接的位置;(2)不管是样式声明的位置或者样式表链接的位置,都是具体到对开发人员来说的,也就是“载”中的第3点,因此必须先说清“载”。
说清了理由,下面具体到“位”,就如理由中的第一点,我将从两点展开:
1、样式声明的位置:样式的声明一搬来说有四种方式,除去@import和另外一种(几乎没用过,以至于忘了名称了),目前常见的就两种:行内式和外联 式,行内用style标签,外联用link标签。在这点上,排除style样式的干扰(第四点会提到),样式优先级遵循后来居上的原则,也就是说,样式表 里后面声明的样式较之前面声明的优先级更高。比如:在style.css这个文件里,在第一行声明了这样的样式:
复制代码代码如下:
p{color:#f00;}
在第三行声明了这样的样式:
复制代码代码如下:
p{color:#000;}
那么,最终p的字体颜色为黑色。
2、样式表链接的位置:同一条样式可能声明在两个样式表中,同一个html页面可能同时调用这两个样式表,这时候样式的优先级依然可以用后来居上的原则,只不过这时候的后来居上对象不同而已。比如:在一个html页面中,head代码如下:
复制代码代码如下:
<head>
<link href="firstStyle.css" rel="stylesheet" type="text/css">
<link href="secondStyle.css" rel="stylesheet" type="text/css">
</head>
这个时候,如果在firstStyle.css里声明这样的样式:
复制代码代码如下:
p{color:#f00;}
而在secondStyle.css里声明了这样的样式:
复制代码代码如下:
p{color:#000;}
那么,最终p的字体颜色为黑色。它取决于后面链接的样式表。
三、“重要”
“important”是重要的意思,加了感叹号之后就是重中之重了,因此,一般的样式声明对它来说就有如逍遥游中的鲲鹏,最终只能“望洋兴叹”了。但是 从“载”中我们又将思考,如果在用户样式表中声明了important样式,并在作者样式表中也声明了important样式,那么谁的优先级高呢?
于是第二点中“位”的说明似乎又有了一定的局限性了。从“载”出发,结合important,优先级比较又可以延伸出下面5点:
1、用户端声明的样式
2、无!important的用户样式
3、无!important的作者样式
4、加了!important的作者样式
5、加了!important的用户样式
按顺序,以升序排序。即第5点的样式高于第4点,其他以此类推。对于开发人员来说,应该说加了important是最高级别了,后来的样式也无法替代它 了,这也是为什么在样式中应尽可能地避免使用important的原因。因为一旦声明了important,样式级别达到最高,css最核心的机制,即层 叠,就失去了意义。这点还是有必要注意的。
四、“特殊”
在对“位”的描述中,我把style标签掠过了,直接进入一个观点,即后来居上的原则;并举了p标签的例子。其实对于有经验的前端人员来说,像我举的例子 是不成“体统”的,因为没多少人会闲的无聊在同一个样式表声明两个p元素的样式,用来后面替代前面的。而事实上,我也只是想说明那个原则而已。好吧,那就 再举一个例子,来阐述“特殊”这一点。先一段html代码:
复制代码代码如下:
<div id="firstDiv" class="firstDiv">
<div id="secondDiv" class="secondDiv">
<p id="pElem" class="pElem" style="color:black;">happy</p>
</div>
</div>
下面的样式写进名为style.css的样式表中:
复制代码代码如下:
#firstDiv #secondDiv #pElem{color:red;}
#firstDiv #secondDiv .pElem{color:yellow;}
#firstDiv .pElem{color:blue;}
#firstDiv p{color:gray;}
对于你所看到的,会发现p的字体颜色为黑色;当删除style标签样式,p的字体颜色为红色;再删除样式表的第一行,为黄色,依此为蓝色、灰色。
css的这种特性称为“特殊性”对比,是有一套既成的对比方式的,可以用a,b,c,d四个字母带代表他们的方位。a指拥有style标签,b指ID选择器,c指类选择器和伪类,d指元素选择器和伪元素。
它们的比较方式是:当a相同,比较b;a,b相同,比较c;a,b,c相同,比较d,都相同呢?“后来居上”了。
针对上面的例子来说明。因为p中存在style,也就是a存在,所以优先级最高,所以p的字体颜色为黑色。当删除了style,a不存在,于是考虑ID选择器,第一条css声明有3个ID,较之后面的都多,所以它就是最终的样式;以此类推。
结语:原本只想花点时间写写的,没想到用了这么多时间,有点夸张!文中应该说差不多都涵盖了优先级的各个方面了,不知道大家是否能够看得清晰,文中的代码 有的并没有经过测试,只是凭着一些经验和曾经的实验得出的,结果或许有误,如有发现,请指出。但总的来说,还是比较负责任的,不至于“误人子弟”。就此结 文...
css样式的优先级是一个庞杂的知识点,我甚至觉得它的庞杂可以与“浮动”以及“框模型”相提并论。对于本文,我思考了许久,或许可以用这么一句顺口溜来总结,即“一载二位三重要四特殊”。下面具体展开:
一、“载”
这里的“载”,是载体,即样式表。对于开发人员来说,经常涉及到的只是“载”之一,除此之外,还有两个。它们是什么呢?具体如下:
1、用户端样式表:这是浏览器默认的样式表,在遵守其规则的情况下,才有了div的原始属性是“display:block”,span是“display:inline”。
2、用户样式表:即使用浏览器的人定义的样式表。也许你不能理解,但是事实是你可以做到,具体设置方法,我以firefox为例,步骤如下:(1)菜单栏 “帮助”-->疑难排解信息-->应用基础-->打开所在文件夹-->chrome;(2)创建一个名为 userContent.css 的 CSS 文件,编辑加入所需要的样式,保存。注意名字必须叫 userContent.css,不能更改。否则无效;(3)重启firefox。我以w3cfuns首页“热门讨论”为例,对其样式进行了设置,呈现的 结果如下:

而原本的效果如下:

通过上述方面,我们是可以来自动地改变网站的呈现方式的。
3、作者样式表:这个就是我们最熟悉的了,就是开发人员所书写的样式表。而我们经常所说的样式表,其实就停留在这个层面上,因为它与我们最亲密!
二、“位”
之所以把“位”放在第二点来说,有如下的考虑:(1)“位”指代两点:样式声明的位置和样式表链接的位置;(2)不管是样式声明的位置或者样式表链接的位置,都是具体到对开发人员来说的,也就是“载”中的第3点,因此必须先说清“载”。
说清了理由,下面具体到“位”,就如理由中的第一点,我将从两点展开:
1、样式声明的位置:样式的声明一搬来说有四种方式,除去@import和另外一种(几乎没用过,以至于忘了名称了),目前常见的就两种:行内式和外联 式,行内用style标签,外联用link标签。在这点上,排除style样式的干扰(第四点会提到),样式优先级遵循后来居上的原则,也就是说,样式表 里后面声明的样式较之前面声明的优先级更高。比如:在style.css这个文件里,在第一行声明了这样的样式:
复制代码代码如下:
p{color:#f00;}
在第三行声明了这样的样式:
复制代码代码如下:
p{color:#000;}
那么,最终p的字体颜色为黑色。
2、样式表链接的位置:同一条样式可能声明在两个样式表中,同一个html页面可能同时调用这两个样式表,这时候样式的优先级依然可以用后来居上的原则,只不过这时候的后来居上对象不同而已。比如:在一个html页面中,head代码如下:
复制代码代码如下:
<head>
<link href="firstStyle.css" rel="stylesheet" type="text/css">
<link href="secondStyle.css" rel="stylesheet" type="text/css">
</head>
这个时候,如果在firstStyle.css里声明这样的样式:
复制代码代码如下:
p{color:#f00;}
而在secondStyle.css里声明了这样的样式:
复制代码代码如下:
p{color:#000;}
那么,最终p的字体颜色为黑色。它取决于后面链接的样式表。
三、“重要”
“important”是重要的意思,加了感叹号之后就是重中之重了,因此,一般的样式声明对它来说就有如逍遥游中的鲲鹏,最终只能“望洋兴叹”了。但是 从“载”中我们又将思考,如果在用户样式表中声明了important样式,并在作者样式表中也声明了important样式,那么谁的优先级高呢?
于是第二点中“位”的说明似乎又有了一定的局限性了。从“载”出发,结合important,优先级比较又可以延伸出下面5点:
1、用户端声明的样式
2、无!important的用户样式
3、无!important的作者样式
4、加了!important的作者样式
5、加了!important的用户样式
按顺序,以升序排序。即第5点的样式高于第4点,其他以此类推。对于开发人员来说,应该说加了important是最高级别了,后来的样式也无法替代它 了,这也是为什么在样式中应尽可能地避免使用important的原因。因为一旦声明了important,样式级别达到最高,css最核心的机制,即层 叠,就失去了意义。这点还是有必要注意的。
四、“特殊”
在对“位”的描述中,我把style标签掠过了,直接进入一个观点,即后来居上的原则;并举了p标签的例子。其实对于有经验的前端人员来说,像我举的例子 是不成“体统”的,因为没多少人会闲的无聊在同一个样式表声明两个p元素的样式,用来后面替代前面的。而事实上,我也只是想说明那个原则而已。好吧,那就 再举一个例子,来阐述“特殊”这一点。先一段html代码:
复制代码代码如下:
<div id="firstDiv" class="firstDiv">
<div id="secondDiv" class="secondDiv">
<p id="pElem" class="pElem" style="color:black;">happy</p>
</div>
</div>
下面的样式写进名为style.css的样式表中:
复制代码代码如下:
#firstDiv #secondDiv #pElem{color:red;}
#firstDiv #secondDiv .pElem{color:yellow;}
#firstDiv .pElem{color:blue;}
#firstDiv p{color:gray;}
对于你所看到的,会发现p的字体颜色为黑色;当删除style标签样式,p的字体颜色为红色;再删除样式表的第一行,为黄色,依此为蓝色、灰色。
css的这种特性称为“特殊性”对比,是有一套既成的对比方式的,可以用a,b,c,d四个字母带代表他们的方位。a指拥有style标签,b指ID选择器,c指类选择器和伪类,d指元素选择器和伪元素。
它们的比较方式是:当a相同,比较b;a,b相同,比较c;a,b,c相同,比较d,都相同呢?“后来居上”了。
针对上面的例子来说明。因为p中存在style,也就是a存在,所以优先级最高,所以p的字体颜色为黑色。当删除了style,a不存在,于是考虑ID选择器,第一条css声明有3个ID,较之后面的都多,所以它就是最终的样式;以此类推。
结语:原本只想花点时间写写的,没想到用了这么多时间,有点夸张!文中应该说差不多都涵盖了优先级的各个方面了,不知道大家是否能够看得清晰,文中的代码 有的并没有经过测试,只是凭着一些经验和曾经的实验得出的,结果或许有误,如有发现,请指出。但总的来说,还是比较负责任的,不至于“误人子弟”。就此结 文...
黑松山资源网 Design By www.paidiu.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
黑松山资源网 Design By www.paidiu.com
暂无评论...
更新日志
2025年12月22日
2025年12月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
